Payment Request API
- If you’ve built an e-commerce website and you’re building so you must be wanting to make the process of payment as much smooth as you can so that user doesn’t feel any difficulty in shopping from your site and come on your website on the regular basis so, Payment Request API allows you to give your user an amazingly smooth experience.
- It also allows your user to choose the payment method and it also has a function to set the variable prices on the basis of shipping address as the distance of shipping address increases the price also increases.
- The Payment Request API is meant to reduce the number of steps needed to complete a payment online.
- You can use the Payment Request API to accept various payment methods in exchange for physical or digital goods on your website.
Google Maps API
With the help of Maps, you can view whatever you want i.e. 360-degree, Street view, etc. It also helps you in showing the information on the route and with real-time traffic data.
When there is traffic in your area or locality, with the help of this you can plan your travel or change your route accordingly whatever is more suitable for you so you don’t get traffic.
History API
- History API gives developers the ability to modify a website’s URL.
- This provides access to browser's session history throgh the history object.
- It exposes useful methods and properties that lets you navigate back and forth through the user's history and manipulate the contents of history stack.
Vibration API
Many modern mobile devices have vibration hardware. They cause the device to shake, allowing software code to give physical feedback to the user.
The Vibration API allows you to connect to the vibration hardware of the system and perform operations. It offers ways to start the device vibration instantly or for a duration and stop it.
So, if the vibration hardware exists, web apps get the ability to access it using the Vibration API. If the device doesn't support the Vibration API, it does nothing.
YouTube API
Uploading video files to the server every time when you want to upload a video of your content is not a good idea.
With the use of most popular web APIs, YouTube API ,you can do put the video player into your site and do the customization of playback settings very easily.
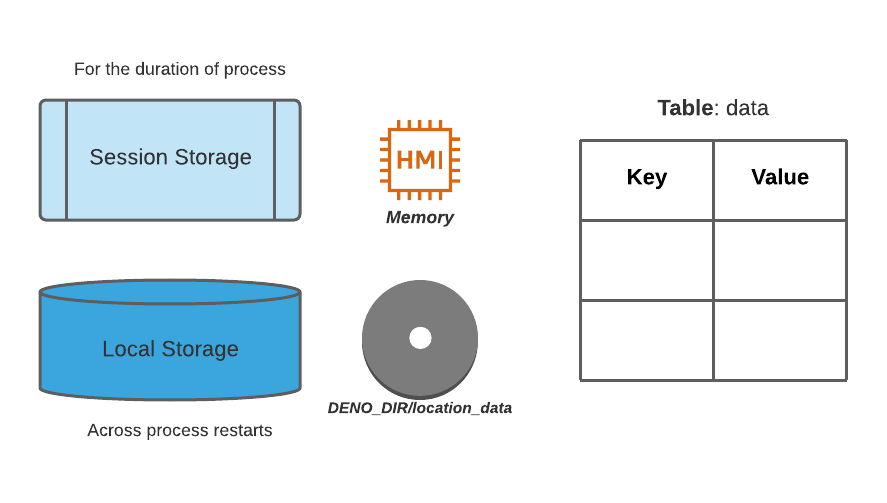
Storage API
With web storage, web applications can store data locally within the user's browser.
Before HTML5, application data had to be stored in cookies, included in every server request. Web storage is more secure, and large amounts of data can be stored locally, without affecting website performance.
The Web Storage API provides mechanisms by which browsers can store key/value pairs, in a much more intuitive fashion than using cookies.

Canvas API
- The canvas API is used to draw graphics using JavaScript and HTML.
- It is widely used in the fields such as photo manipulation, video processing, data visualization and game development.
DOM API
- It is an API for HTML, XML, and SVG document that defines functionality of each of the elements in HTML.
- The DOM API is written in JavaScript, and you can use it to manipulate the DOM of a web document using JavaScript.
- It gives access to and control of HTML elements via DOM.
Clipboard API
- The Clipboard API provides the ability to respond to clipboard commands (cut, copy, and paste) as well as to asynchronously read from and write to the system clipboard.
Fullscreen API
- The Fullscreen API adds methods to present a specific Element (and its descendants) in fullscreen mode, and to exit fullscreen mode once it is no longer needed.
- This makes it possible to present desired content—such as an online game—using the user's entire screen, removing all browser user interface elements and other applications from the screen until fullscreen mode is shut off.
Fetch API
- The Fetch API provides an interface for fetching resources (including across the network).
- It allows you to make HTTP requests to servers from web browsers.
FormData API's
- This interface provides a way to easily contruct a set of key/value pairs representing form fields and their respective values.
Conclusion
You can use these web APIs to supercharge your programming skills. By automating repetitive tasks and eliminating common problems, you will be free to focus on other parts of your job.
